Table of Contents
This series is designed to help people to understand modern technology, and become more confident in using computing devices. It is not designed to educate experts.
The author is involved in tutoring older students at SeniorNet, a New Zealand wide organisation. SeniorNet hopes that students will feel more confident in using their computing devices as a result of the learning opportunities offered. This series of articles shares that hope.
This article is a follow on to my article called Tech Talk : Speech Bubbles. It uses many of the same techniques as the original article, and I suggest you either print the original, or have it opened in a second tab on your browser so you can refer back as necessary.
I will refer to the original article so you can reference the appropriate instructions.

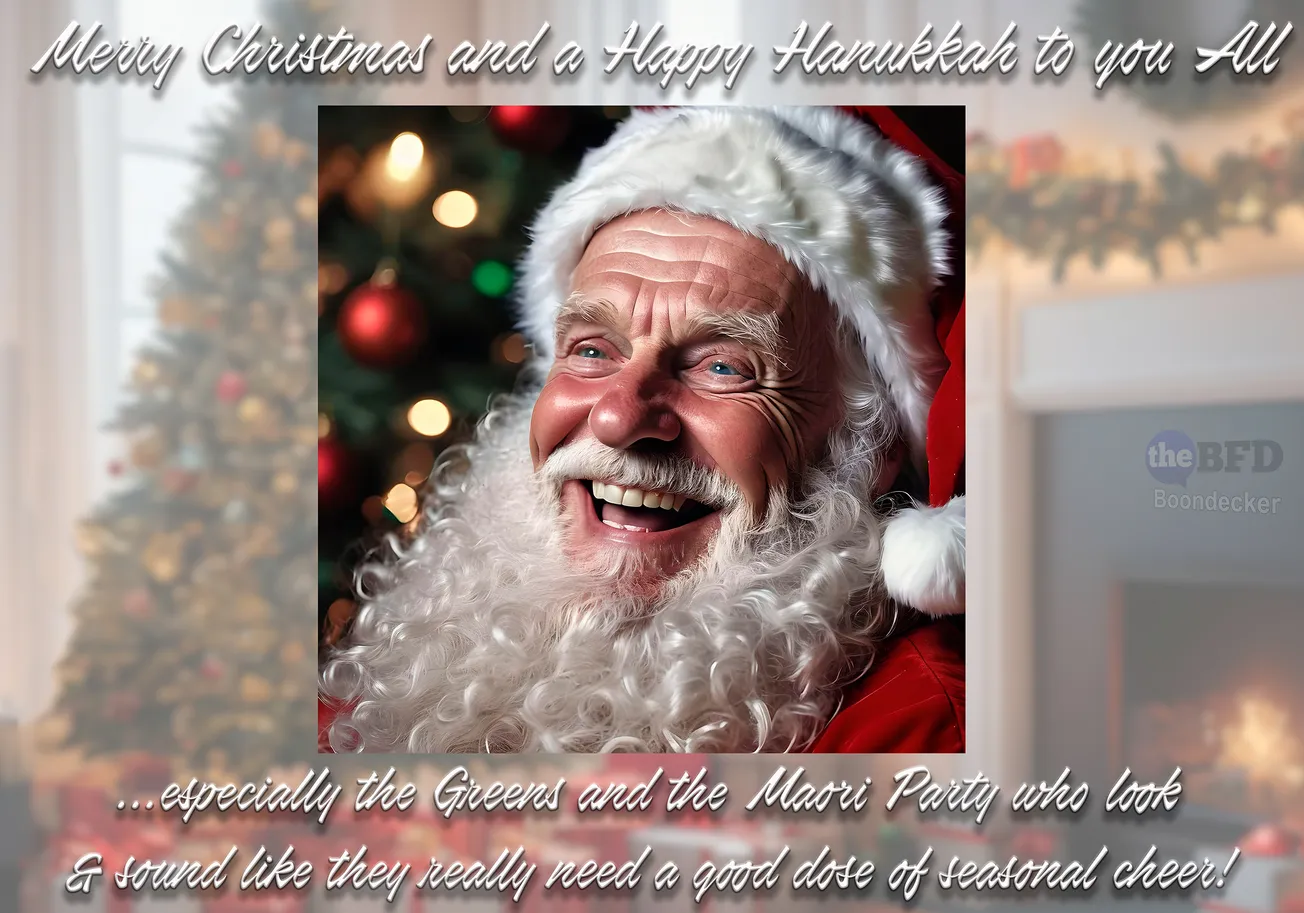
This photo was the original I used for the speech bubble. We are now going to add the thought bubble part. Let’s go.
1. Open GIMP.
2. Open the file you stored at the end of the first article with the .xcf file extension (see instruction 17). Your original work will be reinstated, along with all the layers in the layer stack.
3. Add a new layer and name it Thought Bubble. See original instructions 1 and 2. This keeps all the elements of the thought bubble together.
4. Draw an ellipse where you want the thought bubble to appear. See original instructions 3 and 4. Click outside the ellipse when positioned and sized correctly.

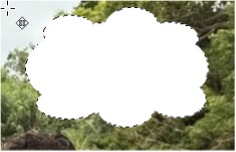
5. You may wish your thought bubble to look more like a fluffy cloud, as in this example. This is easily achieved. After drawing your original ellipse, draw a smaller ellipse, then drag and drop it onto the original ellipse. When you click outside the developing cloud they will become one. If you don’t like the effect you can undo the new ellipse by clicking Ctrl/z, or by using the menu command Edit/Undo. Progressively add small ellipses to your original until you have a fluffy cloud appearance. I’ve added six small ellipses in my example.
6. Using the ellipse tool draw 3-4 diminishing ovals leading to the head of the thinker (see my example above) clicking outside each in turn to complete these smaller circles. These small circles are code for thought as against the triangle in the speech bubble, which is code for speech.
7. Click and hold the white background (or foreground) colour, and drag and drop it onto the large ellipse. Colour picker is covered in instruction 11 of the original instructions. This will fill all the ellipses with white.
8. Click Select (top menu) and To Path.
9. Click Edit (top menu) and Stroke Path. See original instructions 12 for line thickness. This action will add a border around each of the parts of the thought bubble.
10. Go to Select (Top menu) and click None. Then click on a random tool in the tool box to remove the selection marks. This was instruction 13 in the originals.
11. Insert text as per original instructions 15 and 16.
12. Save your work as per original instructions 17, 18 and 19.
The job is now done. Congratulations. Close GIMP and go have a well earned cup of tea.
I look forward to a slew of witty work from some of the folks at the BFD when next we are invited to submit to the BFD Caption Competition.